¿Qué es el Widget Caja de icono en Elementor?
El Widget Cuadro de icono te permite añadir iconos con texto en tus páginas creadas con Elementor. Con este widget, puedes elegir una gran variedad de iconos y personalizar su apariencia. Es muy útil para resaltar características, servicios o puntos clave de tu sitio web de una forma atractiva y organizada.
¿Cómo usar el Widget de Caja de icono en Elementor?
Paso 1. Añade el Widget al lienzo

Haz clic en el Widget de Caja de icono, luego arrástralo y suéltalo dentro del lienzo.
Paso 2. Edita la pestaña de Contenido

En la pestaña Contenido > Icono > puedes elegir un icono de la Biblioteca de Iconos de Font Awesome o subir un icono propio en formato SVG.
Paso 3. Elige el Estilo del icono

En Ver, puedes elegir entre: Por defecto, Apilados o Encuadrado.
- Por defecto: Deja el icono sin ningún tipo de fondo.
- Apilados: Añade un fondo al icono.
- Encuadrado: Añade un borde al icono.
Paso 4. Elige la forma del icono

Si en Ver eliges las opciones Apilados o Encuadrado, puedes elegir la Forma: Círculo o Cuadrado.
- Círculo: Redondea el fondo del icono.
- Cuadrado: Los márgenes del icono no sufren cambios.
Paso 5. Añade un Título

Usa el campo Título para escribir el texto que aparecerá en la Caja de icono.
Paso 6. Escribe una descripción

Usa el campo Descripción para añadir una descripción en la Caja de icono.
Paso 7. Añade un Enlace

Usa el campo Enlace para añadir la opción de hacer clic en la Caja de icono. Puedes elegir entre: Ninguno, Archivo de medios y URL personalizada.
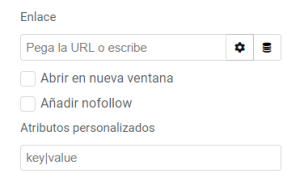
Haz clic en el icono de ajustes (⚙️) para configurar el enlace. Ahora tienes la opción de abrir en enlace en una nueva pestaña o añadir la etiqueta “nofollow”. Además, puedes añadir atributos personalizados al enlace. Para hacerlo, separa las claves de los valores usando el carácter ‘|’ (barra vertical) y separa los pares de valores-clave con una coma.
Paso 8. Asigna una etiqueta para el encabezado

Edita el campo Etiqueta HTML de título para seleccionar el tipo de etiqueta HTML de tu encabezado. Las opciones van desde el H1 hasta el H6, div, span y p.
Paso 9. Edita el Estilo de la Caja

- Posición de la imagen: Ajusta la alineación de la imagen hacia la izquierda, arriba o hacia la derecha en relación con el título y la descripción. En dispositivos móviles la imagen permanecerá centrada.
- Alineación: Coloca el cuadro de imagen a la izquierda, derecha, centro o justificado.
- Espaciado de imagen: Usa el control deslizante para cambiar la distancia entre la imagen y el título.
- Espaciado del contenido: Usa el control deslizante para cambiar la distancia entre el título y la descripción.
Paso 10. Edita el estilo del Icono

En la pestaña Estilo > Icono > puedes editar diferentes opciones que cambian dependiendo del tipo de Estilo y Forma que has elegido previamente en la pestaña Contenido.
Paso 11. Edita el Estilo del Contenido

- Título: Edita el color, la tipografía, el trazo del texto y la sombra del texto.
- Descripción: Edita el color, la tipografía y la sobra del texto.