¿Qué es el Widget de Editor de texto en Elementor?
El Widget de Editor de texto es una herramienta que permite escribir contenido y darle forma dentro de tu sitio web. Utiliza la librería TinyMCE WYSIWYG, permitiendo que su interfaz sea muy similar al editor clásico de WordPress. Puedes añadir títulos, párrafos, listas, imágenes o vídeos.
Además de las funciones por defecto que vienen con el editor TinyMCE, el widget de Editor de texto de Elementor también te permite ajustar el estilo de la tipografía. Puedes configurar el peso de la fuente, la altura de la línea, el espacio entre letras o la alineación entre otros ajustes.
¿Cómo usar el Widget de Editor de texto en Elementor?
Paso 1. Añade el Widget al lienzo

Haz clic en el Widget de Editor de texto, luego arrástralo y suéltalo dentro del lienzo.
Paso 2. Escribe un texto

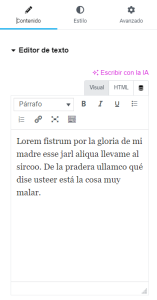
En la pestaña Contenido > Editor de texto > escribe o pega el texto que quieres añadir. Puedes darle forma al texto usando los ajustes que incluye el propio editor.
Paso 3. Capitalizar

(Opcional). Si activas la opción Capitalizar pones la primera letra del texto más grande y con un estilo independiente del resto del contenido. A esto se le llama Letra capital.
Paso 4. Elige las columnas

Usa el campo Columnas para elegir en cuántas columnas quieres dividir el texto. Por defecto, el texto está en una sola columna, pero puedes dividirlo en hasta 10 columnas diferentes.
Paso 5. Elige el espacio entre columnas

Usa el control deslizante para ajustar el espacio entre las columnas.
Paso 6. Alinea el texto

En la pestaña de Estilo > Alineación > elige si quieres que el texto esté alineada a la derecha, al centro o la izquierda. También existe la posibilidad de justificar el texto, pero no es una práctica recomendada en web.
Paso 7. Elige un Color de texto

Puedes elegir el Color del texto usando el cuentagotas o los campos alfanuméricos. También puedes usar un color global.
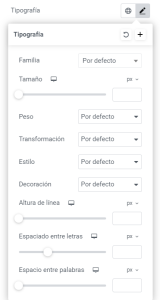
Paso 8. Edita la Tipografía

Utiliza el campo de Tipografía para editar el tamaño y el tipo de fuente. También puedes usar una fuente global.
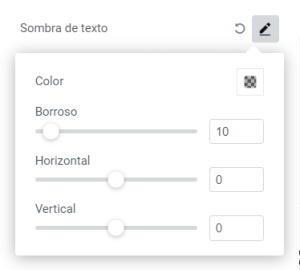
Paso 9. Añade una Sombra de texto

Con la herramienta de Sombra puedes elegir el color de la sombra, la borrosidad, y el desplazamiento vertical u horizontal.
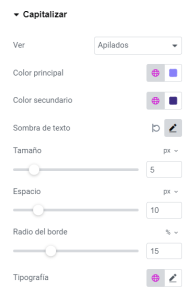
Paso 10. Estilo de la Letra capital

Si activas la opción de Letra capital en la pestaña de Contenido, puedes usar los siguientes ajustes:
- Ver: Selecciona cómo quieres que se vea la Letra capital. Puedes elegir entre: Por defecto, Apilados o Encuadrado.
- Color principal: Elige un color para la letra capital.
- Sombra de texto: Añade una sombra a la letra capital.
- Espacio: Elige la distancia exacta entre la letra capital y el resto del texto.
- Radio del borde: Si previamente has seleccionado “Ampliado” o “Encuadrado”, con esta opción puedes controlar la redondez de las esquinas.
- Tipografía: Usa esta opción para editar el tamaño y el tipo de fuente de la letra capital. También puedes usar una fuente global.