¿Qué es el Widget de Botón en Elementor?
Los botones de un sitio web son importantes a la hora de ayudar a los usuarios a navegar, motivarlos a actuar y hacer que interactúen más. Con este widget puedes añadir botones que sean atractivos y fáciles de usar.
El Widget de Botón de Elementor tiene diferentes configuraciones. Puedes personalizar los colores, las tipografías, añadir efectos de movimiento y enlazarlos a otras páginas de tu sitio web.
¿Cómo usar el Widget de Botón en Elementor?
Paso 1. Añade el Widget al lienzo

Haz clic en el Widget de Botón, luego arrástralo y suéltalo dentro del lienzo.
Paso 2. Elige un Tipo de botón

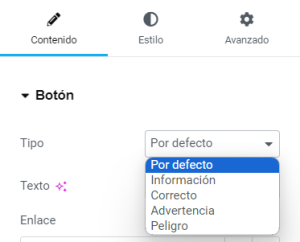
En la pestaña Contenido > Botón > Tipo > selecciona una de las cinco opciones que existen: Por defecto, Información, Correcto, Advertencia y Peligro.
Paso 3. Escribe un Texto

Usa el campo Texto para escribir el texto del botón.
Paso 4. Añade un Enlace

¿Cómo enlazar un botón? Usa el campo Enlace para añadir una URL. Haz clic en el icono de ajustes (⚙️) para configurar el enlace. Ahora tienes la opción de abrir en enlace en una nueva pestaña o añadir la etiqueta “nofollow”. Además, puedes añadir atributos personalizados al enlace. Para hacerlo, separa las claves de los valores usando el carácter ‘|’ (barra vertical) y separa los pares de valores-clave con una coma.
Paso 5. Añade un Icono

En el campo Icono puedes añadir un icono al botón.
- Subir SVG: Haz clic en esta opción para subir un SVG que funcione como icono en el botón.
- Biblioteca de iconos: Usa esta opción para elegir un icono de la Biblioteca de iconos.
Paso 6. Elige la posición y el espaciado del icono

En el campo Posición del icono, elige si quieres que el icono aparezca a la derecha o la izquierda del texto del botón.
Usa el control deslizante para ajustar la distancia que hay entre el icono y el texto del botón.
Paso 7. Asigna una ID al botón

(Opcional) En el campo ID del botón, asigna un ID personalizado sin el símbolo de almohadilla (#).
Paso 8. Alinea el botón

En la pestaña de Estilo > Alineación > elige entre los 4 tipos de alineación que existen. Las opciones son: alineado a la izquierda, alineado a la derecha, centrado o justificado. ¿Cómo hacer un botón de ancho completo? La opción Justificado hará que tu botón llene el ancho del contenedor.
Paso 9. Elige la Tipografía

Utiliza el campo de Tipografía para editar el tamaño y el tipo de fuente. También puedes usar una fuente global.
Paso 10. Añade una Sombra

Con la herramienta de Sombra puedes elegir el color de la sombra, la borrosidad, y el desplazamiento vertical u horizontal.
Paso 11. Normal

Elige cómo se ve el botón por defecto.
- Color de texto: Con esta opción puede elegir el color del texto del botón.
- Tipo de fondo: Puedes elegir entre Clásico o Gradiente.
Si eliges Clásico, puedes cambiar el color del fondo del botón usando un solo color sólido.
Con Gradiente, puedes elegir un color principal y un color secundario, y definir la ubicación de cada color para crear un degradado de dos colores. También puedes seleccionar el ángulo y el tipo de degradado: lineal o radial.
Paso 12. Al pasar el cursor

Establece cómo se ve el botón al pasar el cursor por encima del botón
- Color de borde: Elige el color del borde del botón.
- Duración de la transición: Es el tiempo que tarda el botón en cambiar de su estado normal cuando pasas el cursor sobre él.
- Animación al pasar el cursor: Elige una animación que se active cuando el usuario mueva el ratón sobre el botón.
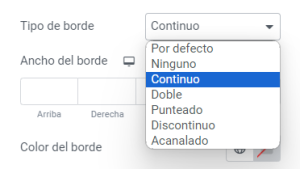
Paso 13. Elige un Tipo de borde

Elige el Tipo de borde del botón. Puedes elegir entre: Ninguno, Continuo, Doble, Punteado, Discontinuo y Acanalado.
Paso 14. Añade un Grosor al borde

Usa la opción Ancho de borde para añadir un grosor al borde de tu botón.
Paso 15. Añade un Color al borde

Con la opción Color del borde puedes añadir un color al borde del botón.
Paso 16. Redondea la esquinas

¿Quieres redondear las esquinas del botón? Usa la opción Radio del borde para redondear las esquinas del botón.
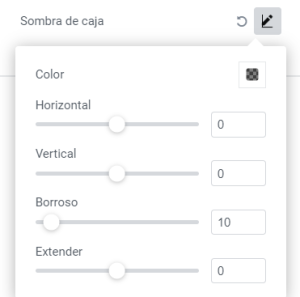
Paso 17. Añade una Sombra de caja

Con la herramienta de Sombra puedes elegir el color de la sombra, la borrosidad, y el desplazamiento vertical u horizontal.
Paso 18. Cambia el tamaño del botón

Usa la opción Relleno para cambiar el tamaño del botón. Puedes ajustar el relleno del botón para que haya más espacio entre los bordes y el texto.