¿Qué es el Widget de Encabezado en Elementor?
Los encabezados o títulos son uno de los elementos principales de cualquier sitio web. El Widget de Encabezado te permite añadir y personalizar encabezados de tu página creada con Elementor sin utilizar código.
¿Cómo usar el Widget de Encabezado en Elementor?
Paso 1. Añade el Widget al lienzo

Haz clic en el Widget de Encabezado, luego arrástralo y suéltalo dentro del lienzo.
Paso 2. Edita la pestaña de Contenido

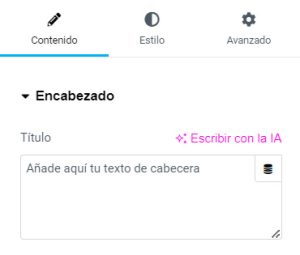
En la pestaña de Contenido > Encabezado > escribe el encabezado de tu página.
Paso 3. Añade un Enlace

Usa el campo Enlace para añadir una URL. Cuando los usuarios hagan clic en el encabezado, el enlace los llevará a la página vinculada.
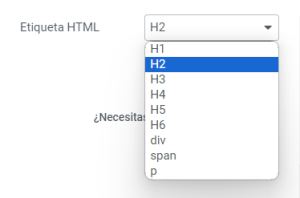
Paso 4. Elige una Etiqueta HTML

Edita el campo Etiqueta HTML para seleccionar el tipo de etiqueta HTML de tu encabezado. Las opciones van desde el H1 hasta el H6, div, span y p.
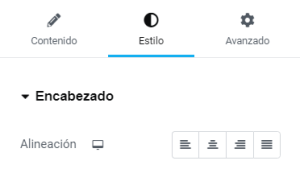
Paso 5. Alinea el texto

En la pestaña de Estilo > Alineación > elige entre los 4 tipos de alineación que existen. Las opciones son: alineado a la izquierda, alineado a la derecha, centrado o justificado.
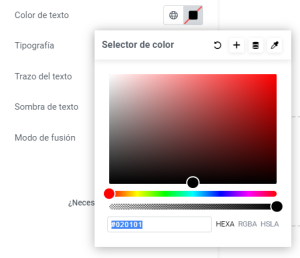
Paso 6. Elige un Color de texto

Puedes elegir el Color del texto usando el cuentagotas o los campos alfanuméricos. También puedes usar un color global.
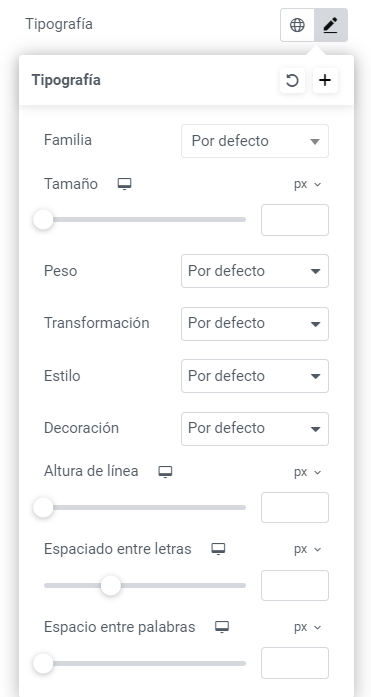
Paso 7. Edita la Tipografía

Utiliza el campo de Tipografía para editar el tamaño y el tipo de fuente. También puedes usar una fuente global.
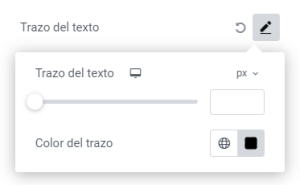
Paso 8. Añade un Trazo de texto

Con la herramienta de trazo puedes elegir el grosor y el color del trazo.
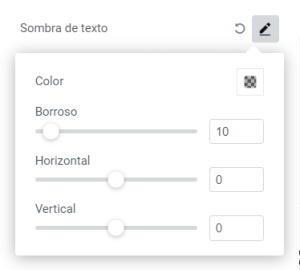
Paso 9: Añade una Sombra de texto

Con la herramienta de Sombra puedes elegir el color de la sombra, la borrosidad, y el desplazamiento vertical u horizontal.
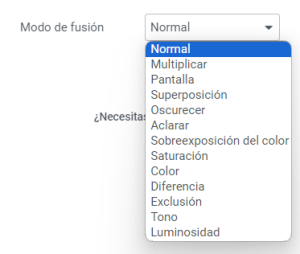
Paso 10. Edita el Modo de fusión

Elige un Efecto de fusión. Por defecto, el modo de fusión es Normal.