¿Qué es el Widget de Imagen en Elementor?
Las imágenes son fundamentales a la hora de captar la atención en los sitios web. El Widget de Imagen te permite añadir y personalizar imágenes en tu sitio web diseñado con Elementor. Puedes subir imágenes nuevas o seleccionar alguna que ya tengas subida. También puedes ajustar su tamaño y alineación o aplicar filtros entre otras cosas.
¿Cómo usar el Widget de Imagen en Elementor?
Paso 1. Añade el Widget al lienzo

Haz clic en el Widget de Imagen, luego arrástralo y suéltalo dentro del lienzo.
Paso 2. Edita la pestaña de Contenido

En la pestaña de Contenido > Imagen > haz clic sobre el recuadro que pone «Seleccionar imagen».
Paso 3. Elige una imagen

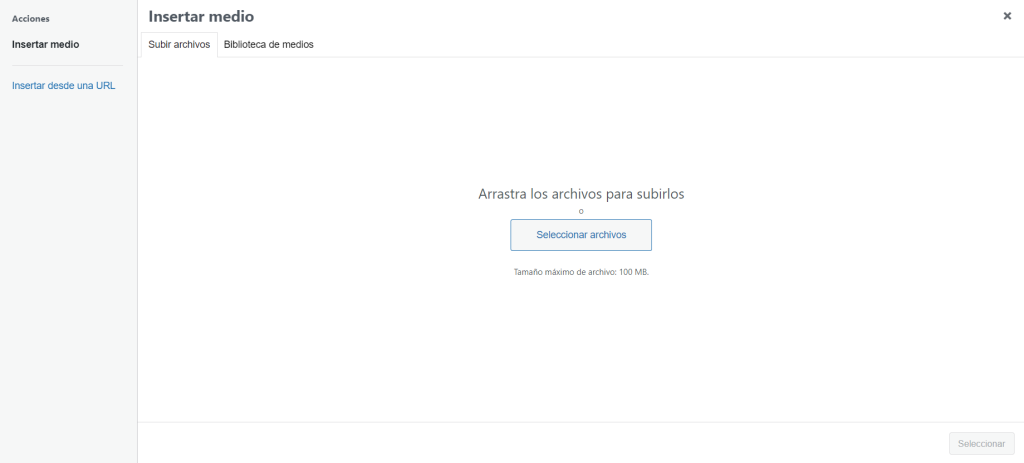
Sube una imagen desde tu ordenador o selecciona una imagen que ya tengas suida en la Biblioteca de medios.
Paso 4. Elige una Resolución de imagen

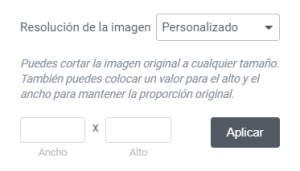
Edita el campo Resolución de imagen para ajustar su tamaño. Puedes usar las imágenes creadas por WordPress, la imagen a tamaño completo o escribir un tamaño personalizado.
Paso 5. Añade una leyenda

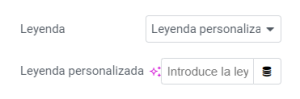
Elige entre: Ninguno, Leyenda del adjunto o Leyenda personalizada para añadir un pie de foto.
- Leyenda del adjunto: Usa el título existente en la Biblioteca multimedia de WordPress.
- Leyenda personalizada: Te permite añadir un título único a tu imagen desde el editor de Elementor.

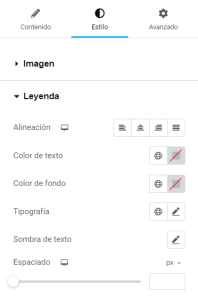
Si activas la leyenda, en Editar Imagen > Estilo > Leyenda > puedes editar el estilo de la leyenda.
Paso 6. Añade un Enlace
Usa el campo Enlace para añadir la opción de hacer clic en tu imagen. Puedes elegir entre: Ninguno, Archivo de medios y URL personalizada.

- Si eliges “Archivos de medios” tienes la opción de abrir la imagen en un Lightbox. Selecciona Sí o No para activar esta función.

- Si eliges “URL personalizada” haz clic en el icono de ajustes (⚙️) para configurar el enlace. Ahora tienes la opción de abrir en enlace en una nueva pestaña o añadir la etiqueta “nofollow”. Además, puedes añadir atributos personalizados al enlace. Para hacerlo, separa las claves de los valores usando el carácter ‘|’ (barra vertical) y separa los pares de valores-clave con una coma.
Paso 7. Alinea la imagen

En la pestaña de Estilo > Alineación > elige si quieres que tu imagen esté alineada a la derecha, al centro o la izquierda.
Paso 8. Elige un ancho de imagen

Usa el control deslizante para ajustar el ancho de la imagen.
Paso 9. Elige un ancho máximo

Usa el control deslizante para ajustar el ancho máximo de la imagen.
Paso 10. Elige el alto de imagen

Elige una altura para la imagen usando el control deslizante. Después de seleccionar la altura puedes elegir cómo encaja la imagen. Puedes elegir entre: Rellenar, Cubrir o Contener.
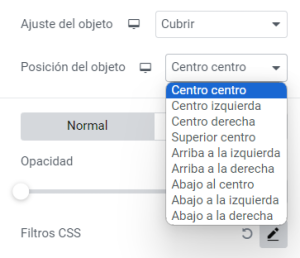
Ajuste del objeto:
- Rellenar: Hace que la imagen ocupe todo el espacio, sin importar su forma.

- Cubrir: Estira la imagen para que se ajuste al ancho, pero puede cortar partes de la misma. Si seleccionas esta opción puedes elegir la posición del objeto.
- Contener: Mantiene toda la imagen dentro, pero es muy probable que veas bordes blancos a su alrededor.
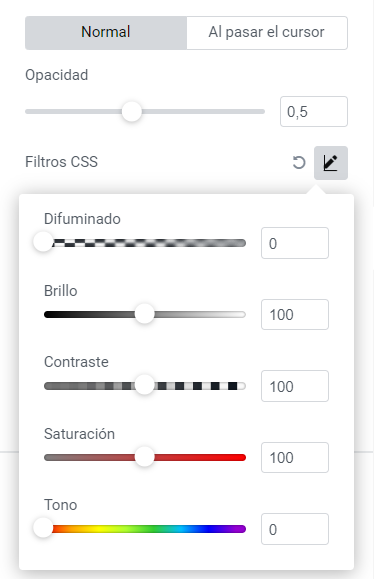
Paso 11. Normal

Elige cómo se verá la imagen en estado normal.
- Opacidad: Usa el control deslizante para ajustar la transparencia de la imagen.
- Filtros CSS: Juega con los filtros que ofrece Elementor. Puedes elegir entre: difuminado, brillo, contraste, saturación y tono.
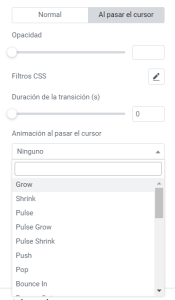
Paso 12. Al pasar el cursor

Elige cómo se ve la imagen al pasar el cursor por encima.
- Duración de la transición: Usa el control deslizante para elegir la duración de la animación al pasar el cursor por encima.
- Animación al pasar el cursor: Selecciona en el menú la animación que prefieras cuando alguien mueva el ratón sobre la imagen.
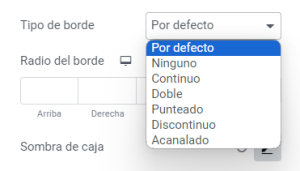
Paso 13. Añade un Tipo de borde

Selecciona un Tipo de borde entre: ninguno, continuo, doble, punteado, discontinuo o acanalado.
Paso 14. Añade un Radio de borde

Redondea los bordes de la imagen aumentando el radio del borde.
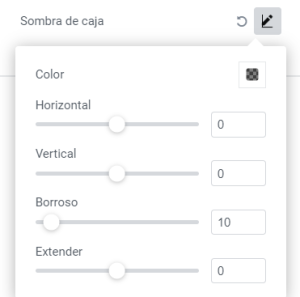
Paso 15. Añade una Sombra

Con la herramienta de sombra puedes elegir el color de la sombra, la borrosidad, y el desplazamiento vertical u horizontal.