¿Qué es el Widget de Vídeo en Elementor?
El Widget de vídeo de Elementor te permite insertar vídeos en tu sitio web. Puedes añadir vídeos de YouTube, Vimeo y vídeos que tengas en tu servidor. Este widget tiene diferentes opciones para personalizar cómo se reproduce tu vídeo. Puedes poner un icono de “play” para funcionar como botón de reproducción o elegir las dimensiones del vídeo editando las configuraciones de visualización.
¿Cómo usar el Widget de Vídeo en Elementor?
Paso 1. Añade el Widget al lienzo

Haz clic en el Widget de Vídeo, luego arrástralo y suéltalo dentro del lienzo.
Paso 2. Elige un Origen para el vídeo

En la pestaña Contenido > Vídeo > Origen, elige entre: YouTube, Vimeo, Dailymotion, VideoPress o Alojado en servidor propio.
Ten en cuenta que las opciones que aparecen justo debajo del campo Origen cambian el función del tipo de vídeo que quieres añadir. Para este ejemplo añadiré un vídeo de mi canal de YouTube.
Paso 3. Añade un Enlace de vídeo

En el campo Enlace pega el enlace del vídeo de YouTube.
Paso 4. Tiempo de inicio y final

Usa el campo Tiempo de inicio para añadir en qué segundo quieres que tu vídeo se empiece a reproducir. Haz lo mismo en el campo Tiempo de finalización.
Usa estas opciones solo si quieres que tu vídeo se empiece a reproducir desde un momento en concreto. Si quieres que el vídeo se vea al completo, deja vacíos estos campos.
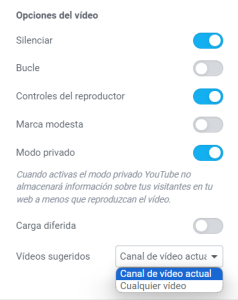
Paso 5. Opciones del vídeo de YouTube

A continuación te indico las diferentes opciones que se habilitan en Elementor si seleccionas Vídeo de YouTube. Estas opciones cambian en función de tu selección.
- Auto-reproducir: Si activas esta opción el vídeo empezará a reproducirse automáticamente cuando un usuario visite la página.
- Silenciar: Usa esta opción si quieres que tu vídeo empiece a reproducirse sin sonido.
- Bucle: Esta opción te permite reproducir el vídeo de forma continua.
- Controles del reproductor: Muestra u oculta botones como Reproducir, Pausa y Volumen.
- Marca modesta: Activa esta opción para mostrar u ocultar el logotipo de YouTube (este aún seguirá siendo visible en la miniatura).
- Modo privado: Si activas esta opción, YouTube no almacenará información sobre tus visitantes en tu web a menos que reproduzcan el vídeo.
- Carga diferida: Al activar la opción de Lazyload tu web no cargará el vídeo hasta que un usuario presione sobre el botón de reproducción. Esta característica ayuda a mejorar la velocidad de la página.
- Vídeos sugeridos: Elige qué contenido debería sugerir YouTube a los usuarios una vez que finalice el vídeo. Puedes seleccionar entre: Canal del vídeo actual o Cualquier vídeo.
Paso 6. Elige una Imagen superpuesta

Activa la opción de Imagen superpuesta para seleccionar una imagen de portada.
Paso 7. Resolución de la imagen

Ajusta el tamaño de la foto de portada. Puedes elegir entre las miniaturas que crea WordPress, Lleno o Personalizado.
Paso 8. Incluye un Icono de reproducción

Activa esta opción para mostrar un icono de reproducción. Puedes dejar el icono que viene por defecto, subir un SVG o elegir un icono de la Biblioteca de iconos.
Paso 9. Caja de luz

Activa esta opción si quieres que tu vídeo se reproduzca en un Lightbox.
Paso 10. Elige la Relación de aspecto y añade un filtro

Las opciones que veremos ahora las encuentras en la pestaña de Estilo > Vídeo.
- Relación de aspecto: Puedes seleccionar diferentes ratios como cuadrado (1:1), horizontal (16:9), vertical (9:16), entre otros.
- Filtros CSS: Juega con los filtros que ofrece Elementor. Puedes elegir entre: difuminado, brillo, contraste, saturación y tono.
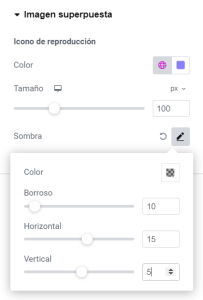
Paso 11. Estilo del Icono de reproducción

- Color: Elige el color del icono usando el cuentagotas o los campos alfanuméricos. También puedes usar un color global.
- Tamaño: Usa el control deslizante para editar el tamaño del icono.
- Sombra: Elige el color de la sombra, la borrosidad, y el desplazamiento vertical u horizontal.
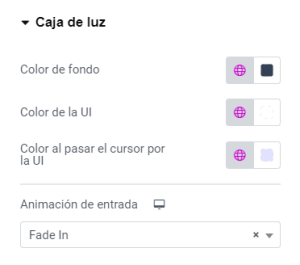
Paso 19. Estilo de la Caja de luz

- Color de fondo: Elige un color para el fondo del vídeo. Juega con la opacidad para oscurecer el fondo sin dejar de vista el contenido.
- Color de la UI: Esta opción cambia el color del botón para cerrar el Lightbox.
- Color al pasar el cursor por la UI: Usa esta opción para cambiar el color del botón de cerrar al pasar el cursor por encima.
- Animación de entrada: Elige una animación que se reproduzca cuando se abra el Lightbox.