¿Qué es el Widget de Google Maps en Elementor?
El Widget de Google Maps en Elementor te permite añadir fácilmente un mapa de Google Maps a tu sitio web. Es ideal para colocarlo en la página de contacto, donde es muy probable que tus clientes busquen tu ubicación.
¿Cómo usar el Widget de Google Maps en Elementor?
Paso 1. Añade el Widget al lienzo

Haz clic en el Widget de Google Maps, luego arrástralo y suéltalo dentro del lienzo.
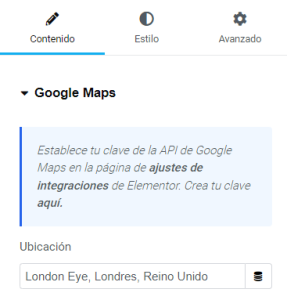
Paso 2. Escribe la ubicación de tu negocio

En la pestaña Contenido > Google Maps > escribe la ubicación de tu local.
Paso 3. Determina el Zoom del mapa

En Zoom, usa el control deslizante para acercar o alejar la vista previa del mapa.
Paso 4. Elige un Tamaño para el mapa

En Altura, usa el control deslizante para elegir la altura del mapa.
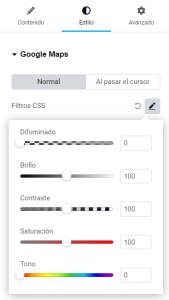
Paso 5. Cambia el Estilo del mapa

En la pestaña Estilo > Google Maps > Normal > usa los Filtros CSS para cambiar la apariencia del mapa. Por ejemplo, si pones la saturación en 0, el mapa se pondrá en blanco y negro.

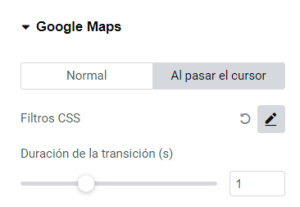
Dentro de la opción Al pasar el cursor puedes usar el control deslizante para editar la Duración de la transición.