¿Qué es el Widget de Icono en Elementor?
El Widget de Icono en Elementor es útil para mostrar iconos de Font Awesome o subir iconos en SVG.
¿Cómo usar el Widget de Icono en Elementor?
Paso 1. Añade el Widget al lienzo

Haz clic en el Widget de Icono, luego arrástralo y suéltalo dentro del lienzo.
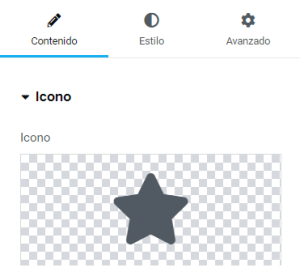
Paso 2. Elige o sube un Icono

En la pestaña Contenido > Icono > puedes elegir un icono de la Biblioteca de Iconos de Font Awesome o subir un icono propio en formato SVG.
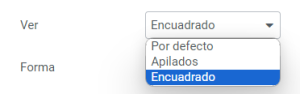
Paso 3. Elige el Estilo del icono

En Ver, puedes elegir entre: Por defecto, Apilados o Encuadrado.
- Por defecto: Deja el icono sin ningún tipo de fondo.
- Apilados: Añade un fondo al icono.
- Encuadrado: Añade un borde al icono.
Paso 4. Elige la forma del icono

Si en Ver eliges las opciones Apilados o Encuadrado, puedes elegir la Forma: Círculo o Cuadrado.
- Círculo: Redondea el fondo del icono.
- Cuadrado: Los márgenes del icono no sufren cambios.
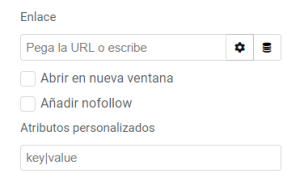
Paso 5. Enlaza el icono

Usa el campo de Enlace para escribir una URL y enlazar el icono a una página de tu web.
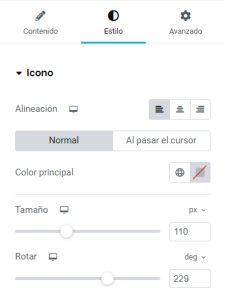
Paso 6. Edita el Estilo del Icono

En la pestaña Estilo > Icono > puedes editar diferentes opciones que cambian dependiendo del tipo de Estilo y Forma que has elegido previamente en la pestaña Contenido.