¿Qué es el Widget de Separador en Elementor?
El Widget de Separador en Elementor te permite añadir líneas horizontales con diferentes estilos para dividir tu contenido.
Puedes usar una línea simple o elegir entre 25 separadores SVG diferentes. Además, puedes incluir texto o iconos antes, después o entre los separadores.
¿Cómo usar el Widget de Separador en Elementor?
Paso 1. Añade el Widget al lienzo

Haz clic en el Widget de Separador, luego arrástralo y suéltalo dentro del lienzo.
Paso 2. Elige un Separador

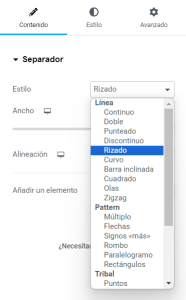
En la pestaña Contenido > Separador > Estilo > elige uno de los estilos que existen. Están agrupados entre: Línea, Patrón o Tribal.
Paso 3. Delimita el Ancho

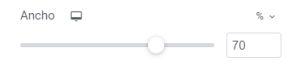
Usa el control deslizante para delimitar el ancho de la línea. Si seleccionas 100%, la línea cubrirá todo el ancho del contenedor.
Paso 4. Alinea el separador

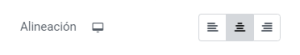
Alinea el separador a la derecha, al centro o a la izquierda de la página.
Paso 5. Añade una Palabra o un Icono

Usa la opción Añadir un elemento para no añadir nada, añadir una palabra o un icono.
Paso 6. Elige el Color del separador

En la pestaña Estilo > Separador > Color > elige un color para el separador. Puedes usar un color global o el cuentagotas.
Paso 7. Edita el Grosor del separador

En Peso, usa el control deslizante para editar el grosor del separador.
Paso 8. Edita el Tamaño del separador

En Tamaño, usa el control deslizante para editar el tamaño del separador. En algunos casos es mejor dejarlo en cero para evitar que se distorsione.
Paso 9. Elige el Número de repeticiones

En Cantidad, usa el control deslizante para aumentar o disminuir el número de veces que se muestra un patrón.
Paso 10. Edita el Espacio del separador

En Brecha, usa el control deslizante para editar el espacio que hay por encima y por debajo del separador, de 1 a 50.
Ahora, en función de si has elegido: Ninguno, Texto o Icono, dentro de la pestaña Estilo encontrarás diferentes ajustes.
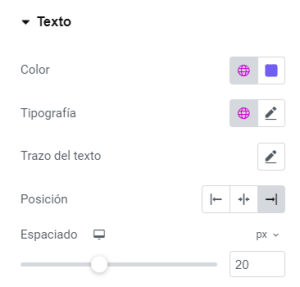
Si has elegido Texto: Edita el Estilo

- Color: Elige el color del texto que aparece en el separador.
- Tipografía: Elige una tipografía para el texto del separador.
- Posición: Selecciona la posición en la que se muestra el texto con respecto al separador. Puedes elegir entre Izquierda, Centro o Derecha.
- Espaciado: Usa el control deslizante para ajustar el espacio entre el texto y el separador.
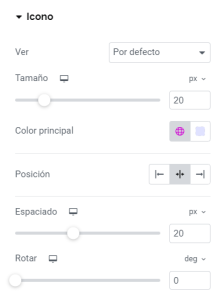
Si has elegido Icono: Edita el estilo

- Ver: Elige entre Por defecto, Ampliados o Encuadrado.
- Tamaño: Usa el control deslizante para editar el tamaño del icono.
- Color principal: Elige el color del icono que aparece en el separador.
- Posición: Selecciona la posición en la que se muestra el icono con respecto al separador. Puedes elegir entre Izquierda, Centro o Derecha.
- Espaciado: Usa el control deslizante para ajustar el espacio entre el icono y el separador.
- Rotar: Usa el control deslizante para rotar en grados el icono.