¿Necesitas cumplir con el Reglamento General de Protección de datos de la Unión Europea en tu web? ¿Estás buscando la mejor opción para hacerlo? GDPR Cookie Compliance Plugin se adapta perfectamente y además es 100% gratis. Aunque cuenta con una versión Premium, la versión gratuita es más que suficiente.
GDPR Cookie Compliance Plugin es la solución definitiva para configurar las cookies en WordPress. Además de poder elegir su apariencia, el color de los botones o la tipografía, vas a poder incluir tu logotipo dentro del pop-up, entre otras opciones estéticas.
En esta publicación te ayudaré a configurarlo paso a paso para cumplir con todas las de la ley.
GDPR Cookie Compliance (CCPA ready): el mejor plugin para cumplir la ley de Cookies

A pesar de existir diferentes opciones en el repositorio de Plugins de WordPress, GDPR Cookie Compliance Plugin es el Plugin que mejor se adapta con el reglamento vigente de protección de datos.
Sigue los siguientes pasos para instalar Cookies WordPress RGPD Plugin.
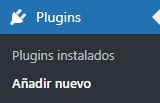
Paso 1. Añade un nuevo plugin en WordPress

Para ello, busca en el menú lateral izquierdo dentro de tu escritorio de WordPress Plugins > Añadir nuevo.
Paso 2. Busca, instala y activa el Plugin GDPR Cookie Compliance (CCPA ready)

Usa el buscador que encontrarás en parte superior derecha de la página para buscar «GDPR Cookie Compliance». Presiona sobre el botón Instalar ahora, y después, haz click en activar.
Configurar Plugin Cookies WordPress 2024

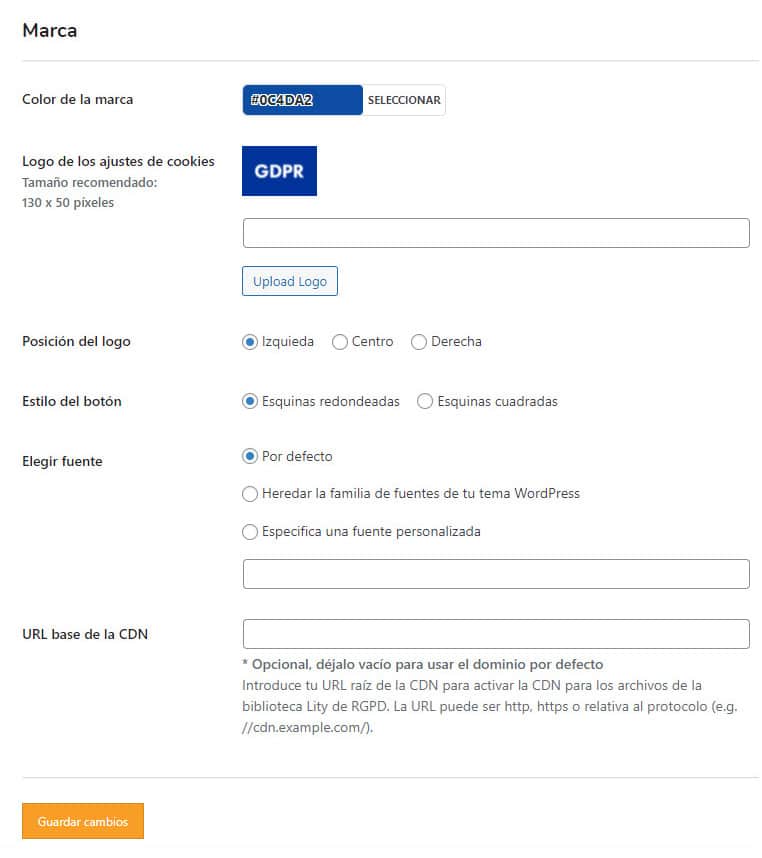
Marca
- Color de marca: elige mediante un cuentagotas el color principal del plugin. Este color se usará en los botones.
- Logo de los ajustes del banner: sube tu logotipo.
- Posición del logo: elige entre izquierda, centro o derecha la posición del logo.
- Estilo del botón: dependiendo del diseño de tu web puedes elegir entre botones con las esquinas cuadradas o redondeadas.
- Elegir fuente: el plugin usará la tipografía por defecto que está usando tu tema si seleccionas la opción «por defecto».

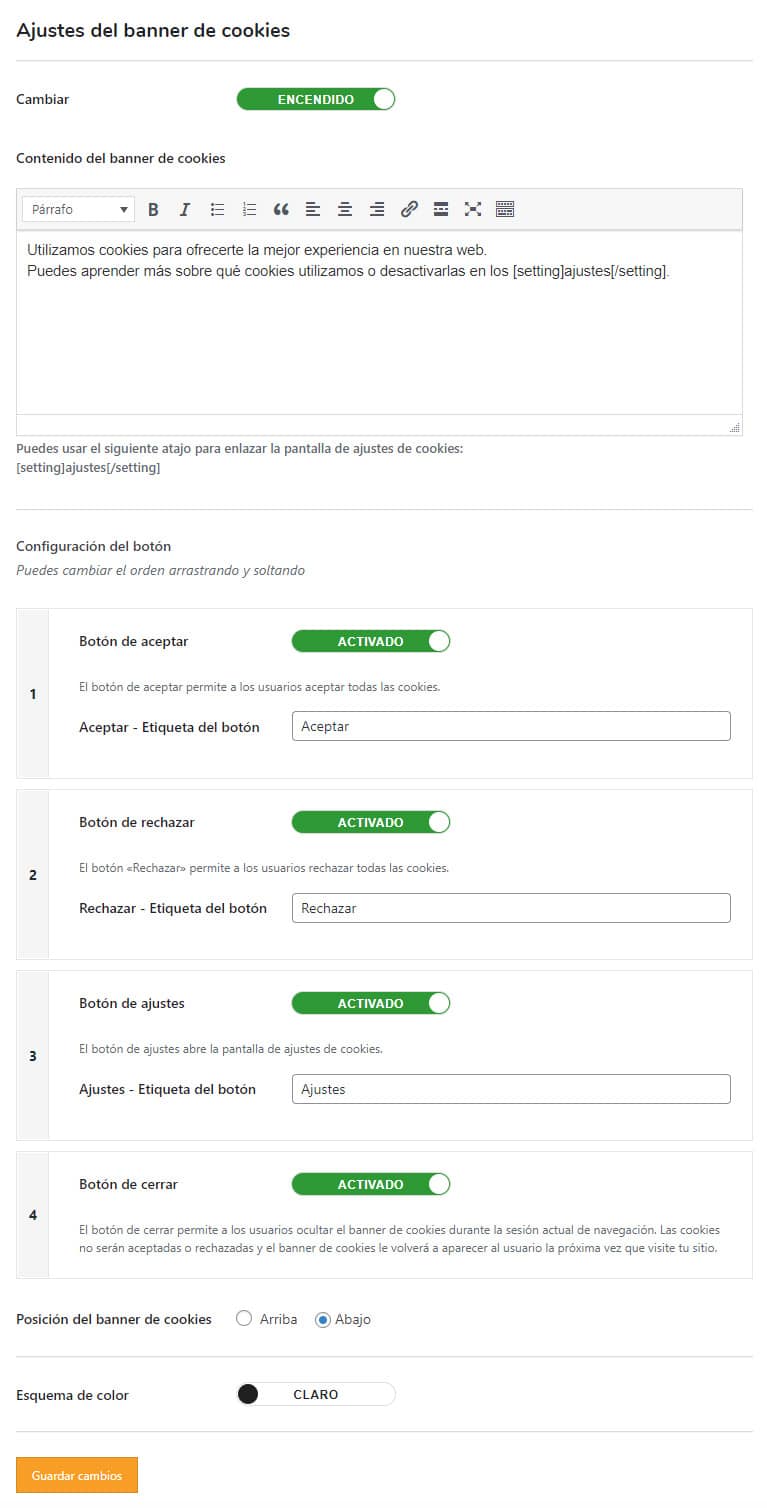
Ajustes del banner
- Cambiar: habilita esta pestaña dentro de los ajustes para el usuario.
- Contenido del banner de Cookies: este texto es totalmente personalizable.
- Configuración del botón: activa todos los botones para cumplir con la ley de cookies.
- Posición del banner de cookies: elige entre arriba y abajo el lugar donde quieres que se muestre el banner.
- Esquema de color: selecciona «claro» si quieres que la apariencia del plugin sea blanca u «oscuro» si quieres sea negra.

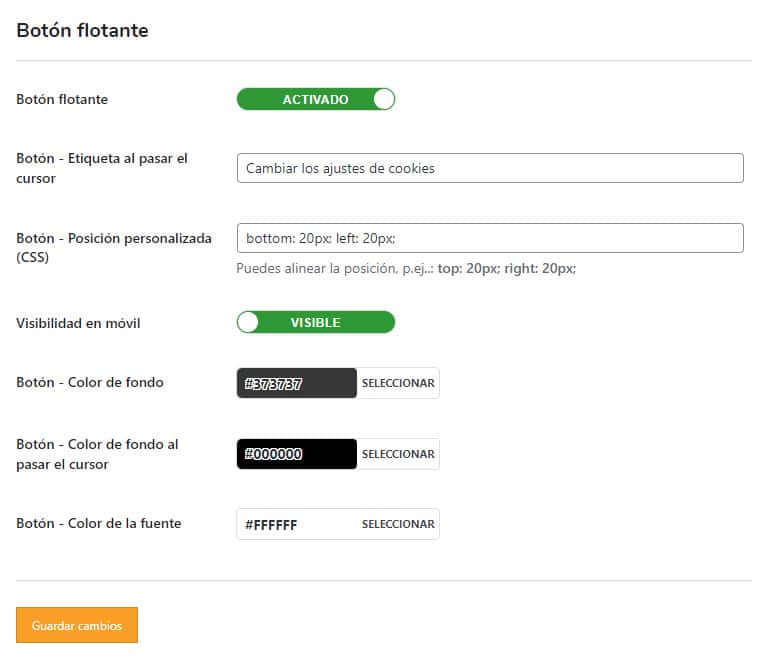
Botón flotante
- Botón flotante: presiona sobre «activar» para habilitar esta función.
- Etiqueta al pasar el cursor: escribe un texto breve que se mostrará al pasar el cursor sobre este botón.
- Posición personalizada: escribe con CSS una posición personalizada para mostrar el botón.
- Visibilidad en móvil: selecciona «visible» para mostrar en el móvil o «invisible» para esconder el botón.
- Color de fondo: elige un color usando el cuentagotas para el fondo del botón.
- Color de fondo al pasar el cursor: usa el cuentagotas para cambiar el color del fondo del botón si pasas el cursor sobre él.
- Color de la fuente: elige el color de la tipografía.

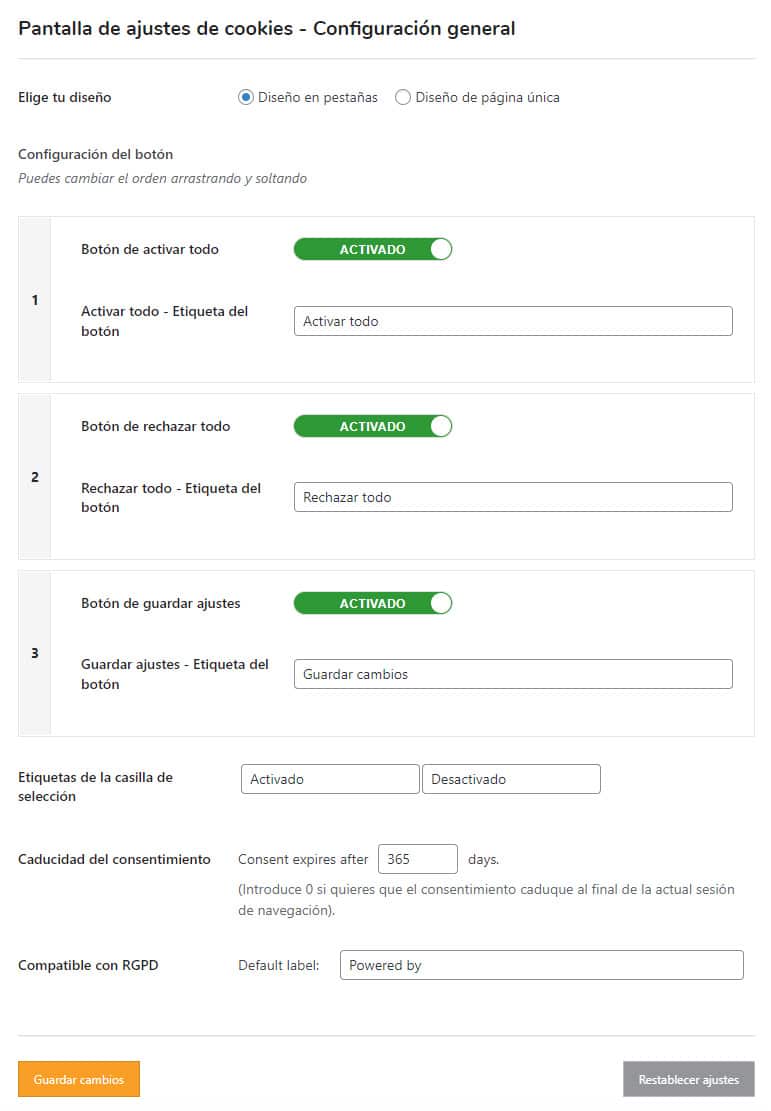
Ajustes generales
- Elige tu diseño: elige si prefieres que tu contenido se vea separado por pestañas o todo en una única pestaña.
- Configuración del botón: activa los botones de «activar, rechazar y guardar» para habilitar estas funciones.
- Etiquetas de la casilla de selección: no modifiques esto.
- Caducidad del consentimiento: introduce la cantidad de días que duren las cookies. Si dejas por defecto los 365 días, el banner tardará un año en volver a pedir el consentimiento a tus usuarios para revisar los ajustes de las Cookies en tu página web.
- Compatible con RGPD: borra «Powered by» para anular los créditos del desarrollador del plugin.

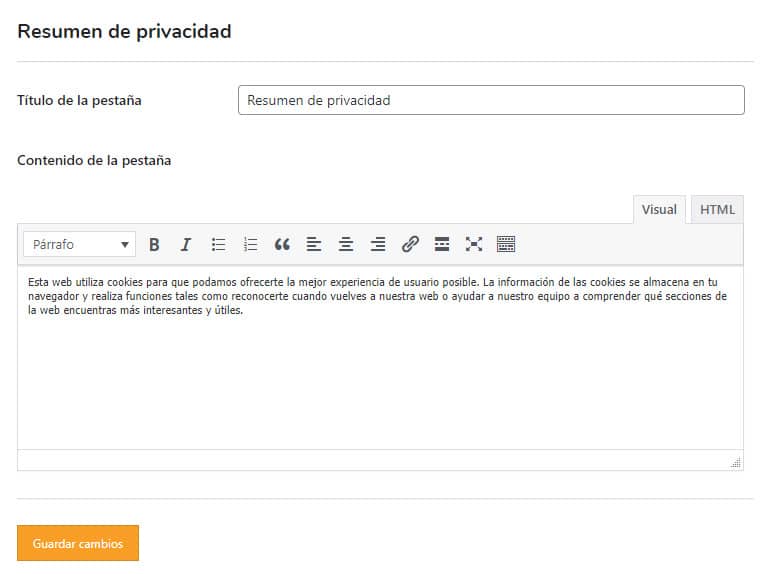
Resumen de privacidad
- Título de la pestaña: escribe el nombre de la pestaña.
- Contenido de la pestaña: escribe un texto sobre por qué aceptar el uso de Cookies y qué es una Cookie. Es importante añadir un enlace a la Política de Cookies de tu web.

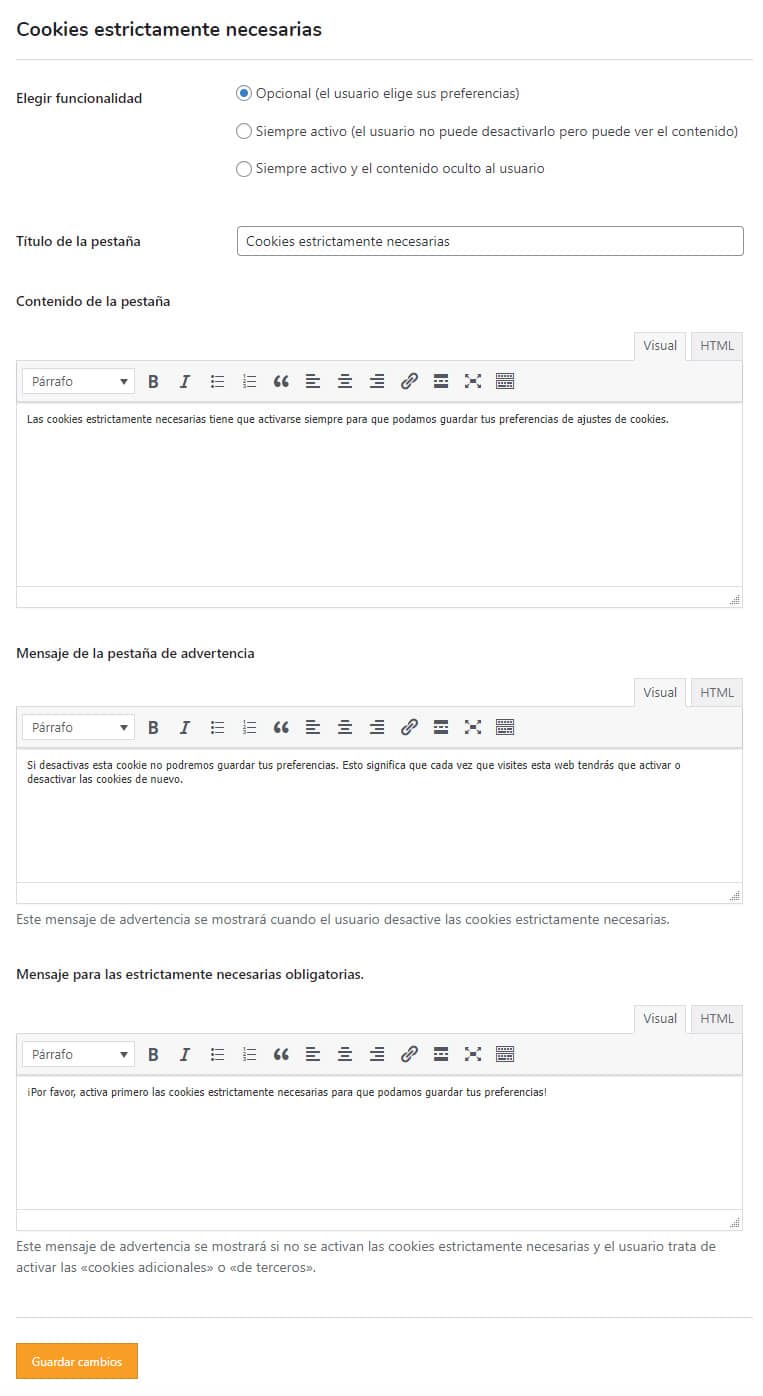
Cookies estrictamente necesarias
- Elegir funcionalidad: elige entre «opcional» para que el usuario sea quien elija sus preferencias o «siempre activo» porque el usuario no puede desactivar las cookies esenciales.
- Título de la pestaña: escribe el nombre de la pestaña.
- Contenido de la pestaña: informa al usuario sobre el uso de las cookies sin las que tu web no podría funcionar.

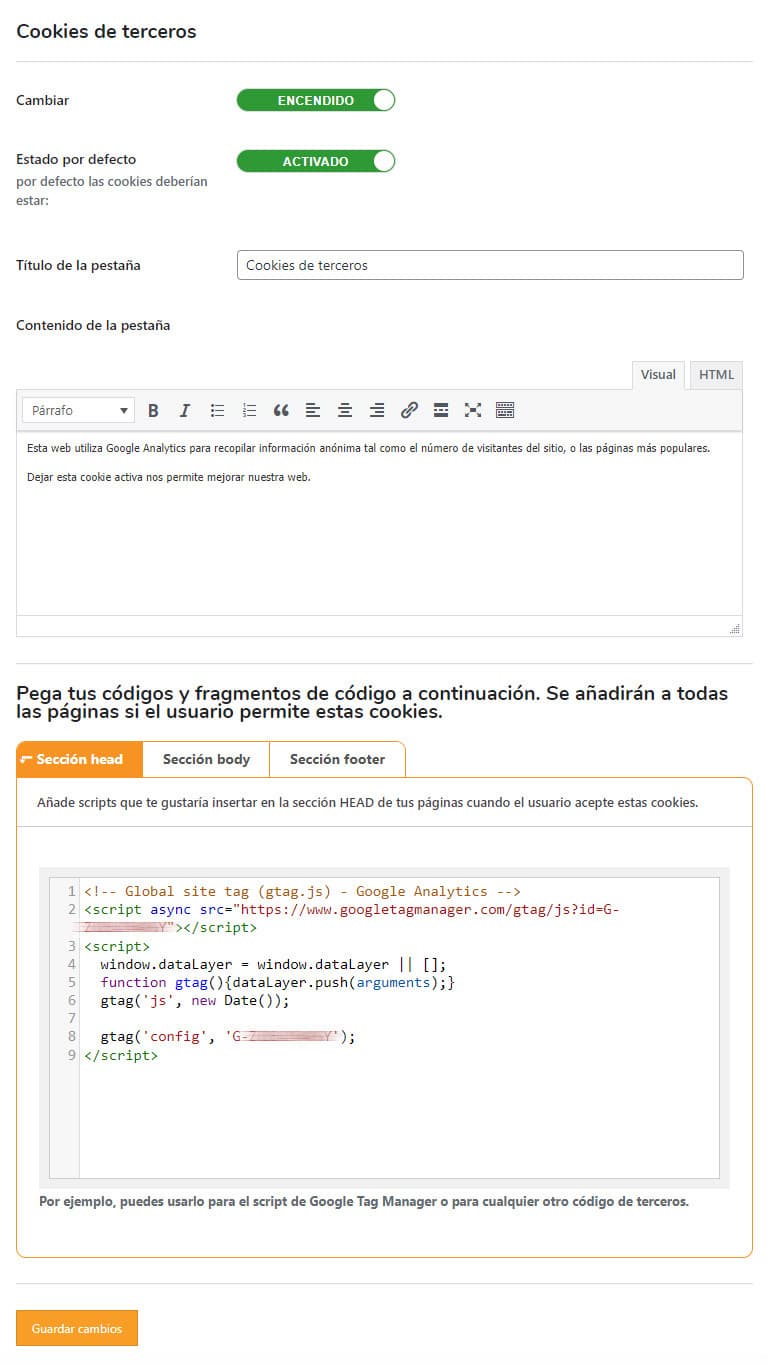
Cookies de terceros
- Cambiar: habilita esta pestaña dentro de los ajustes para el usuario.
- Estado por defecto: deja desactivada esta opción para que sea el usuario de tu web quien decida si quiere activar o no las cookies de terceros.
- Título de la pestaña: escribe el nombre de la pestaña.
- Contenido de la pestaña: informa a los usuarios de tu web sobre los datos que pueden estar recopilando las cookies de terceros que tienes instaladas en tu web.
- Pega tus códigos a continuación: pega en este campo el código que ofrece Google Analytics. De esta forma Google solo podrá obtener información sobre la actividad de tus usuarios después de aceptar las Cookies.

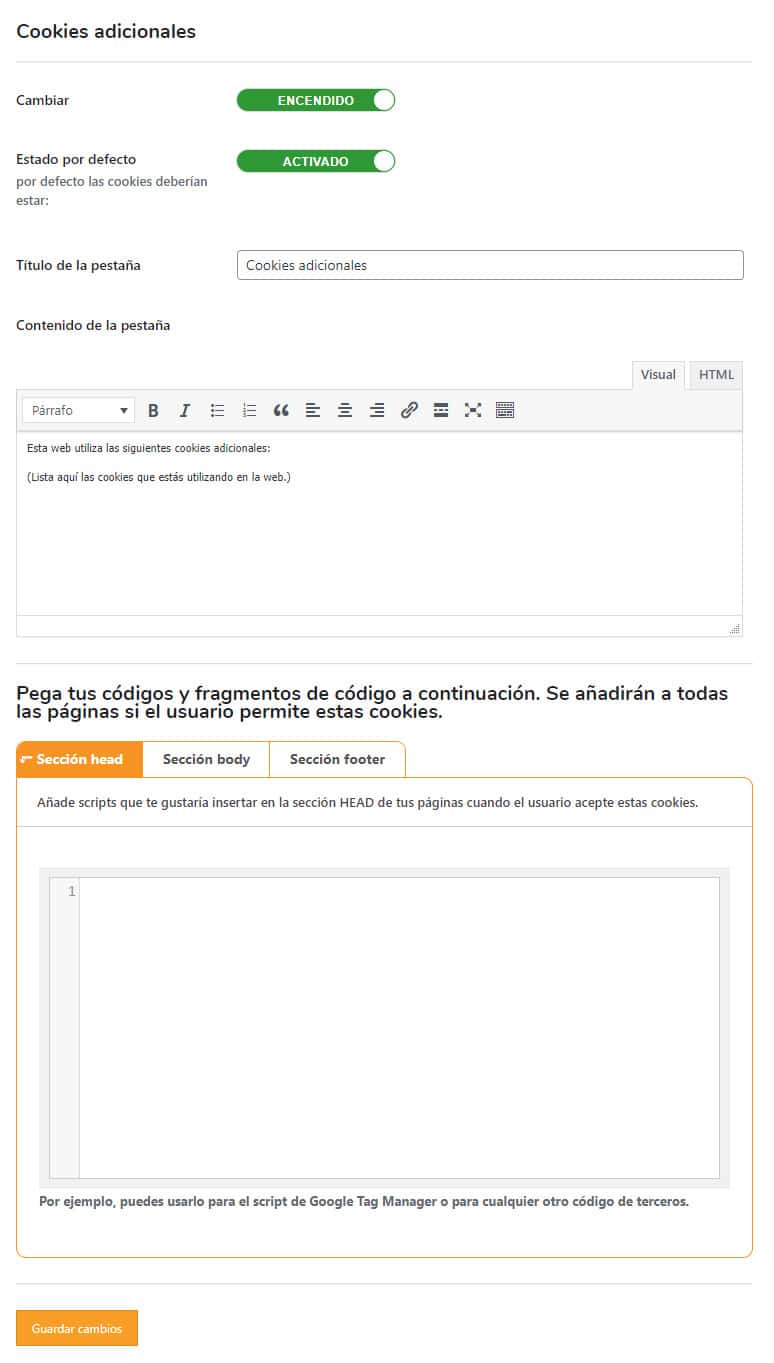
Condiciones adicionales
Activa esta pestaña solo si usas otro tipo de Cookies como podrían ser las publicitarias.

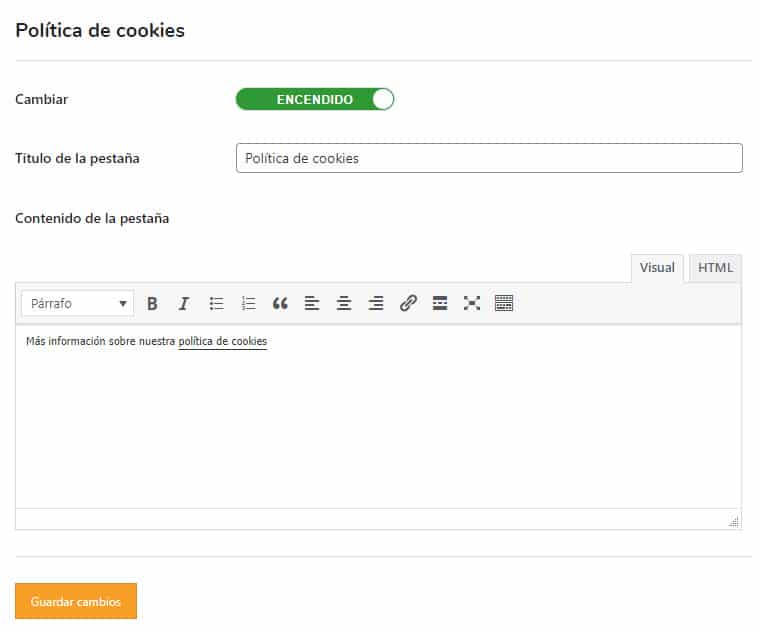
Política de Cookies
- Cambiar: habilita esta pestaña dentro de los ajustes para el usuario.
- Título de la pestaña: escribe el nombre de la pestaña.
- Contenido de la pestaña: enlaza la página de Política de Privacidad de tu web.
Conclusión
Deja de buscar. Con GDPR Cookie Compliance Plugin no necesitas más para cumplir con el Reglamento General de Protección de Datos de la Unión Europea.
Además de ser un plugin gratuito tiene diferentes opciones de personalización. Con este plugin puedes cambiar opciones estéticas como el color de los botones, la tipografía o incluir tu logo dentro del pop-up.
También vas a poder añadir el código de Google Analytics para que se active solo si el usuario que visita tu web ha aceptado las Cookies.